Server side vs client side rendering
Introduction
What is server side vs client side rendering?
Here, rendering mean, “generation” of HTML page that is final. Server side rendering mean that the webpage is generated at server side and that is sent to client (browser) for rendering. Client side rendering mean, a basic HTML page with “heavy” javascript code that generates the full HTML page from the basic HTML page that is returned. There are differences between those. Each one has its own pros and cons. We need to select the one that is appropriate for us in our solution’s context.
Learnings
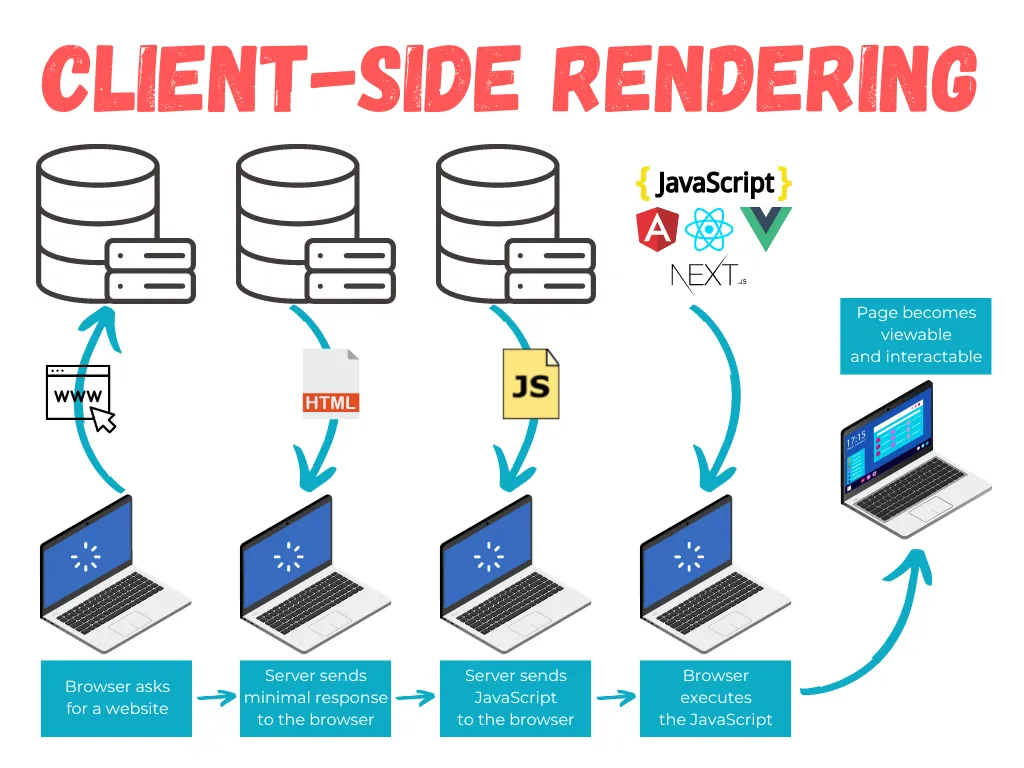
- Client side rendering: REST APIs are exposed through service, at client side, javascript will generate(or render) HTML page and then “visually rendered by the browser”. Libraries like React is used in this setup.
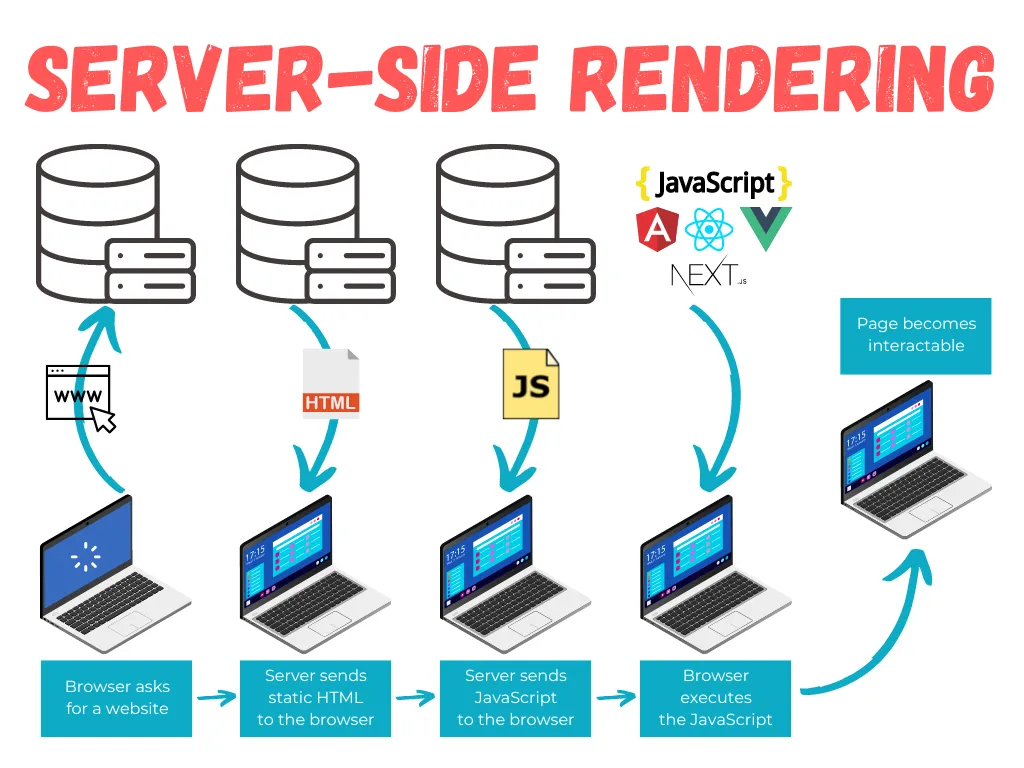
- Server side rendering: The service will return a fully constructed HTML page (of course javascript files will be required to define various actions and modifications to the HTML document). This HTML page is constructed at server side. Applications will use templates to generate the response.
- Static site generation, is a server side rendering of pages, so that there won’t be dynamic process required to generate the response.
This is a rough notes to record my learnings.

This is taken from AWS re:Invent 2023 - Scaling on AWS for the first 10 million users (ARC206) refer slides at slideshare for 2023 AWS event.
Footnotes
Server-side rendering
 Refer What is the Server-Side Rendering and how it works
Refer What is the Server-Side Rendering and how it works
Client-side rendering
 Refer What is the Client-Side Rendering and how it works
Refer What is the Client-Side Rendering and how it works
Static-site generation
Example of server-side rendering.